Netlify and Cloudflare
Want to host Elk for your Mastodon instance? You came to the right place!
For this guide we're going to use Netlify for hosting the app, and Cloudflare for key value storage. Both of which can be used on their free tiers if your instance is small.
Forking Elk
In order to use Netlify with Elk, we'll need to fork the Elk repo.
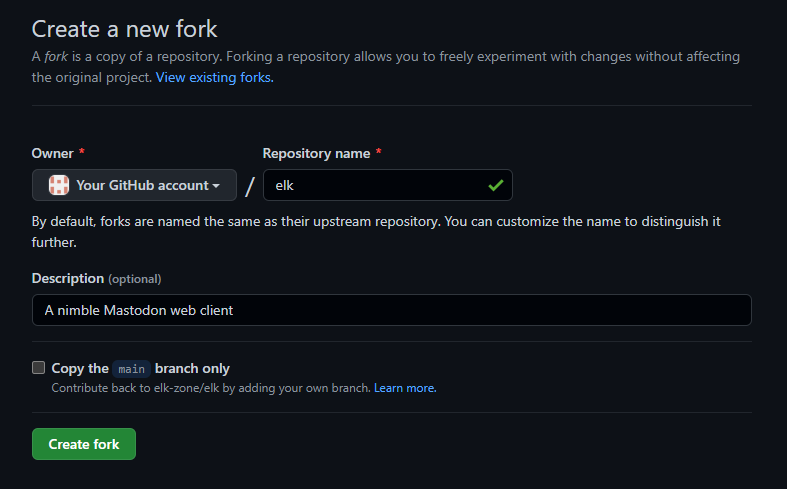
Fork the repository from https://github.com/elk-zone/elk. Make sure you deselect "Copy the main branch only" if you want to use the stable release branch.

Importing the Elk repo into Netlify
On the main page of your Netlify dashboard, press the "Import from GitHub" button. Point it to your Elk fork.
On the third page with Site settings, change the "Branch to deploy" to release if you wish. Press "Deploy site".
That's one step done! Keep the tab open while we hop over to CloudFlare for a bit.
Setting up CloudFlare Workers KV
From your CloudFlare dashboard, open "Workers". If this is your first time opening this tab, CloudFlare will ask you to set up a free custom Cloudflare Workers subdomain. Follow the instructions.
Go to "KV" and create a new namespace.
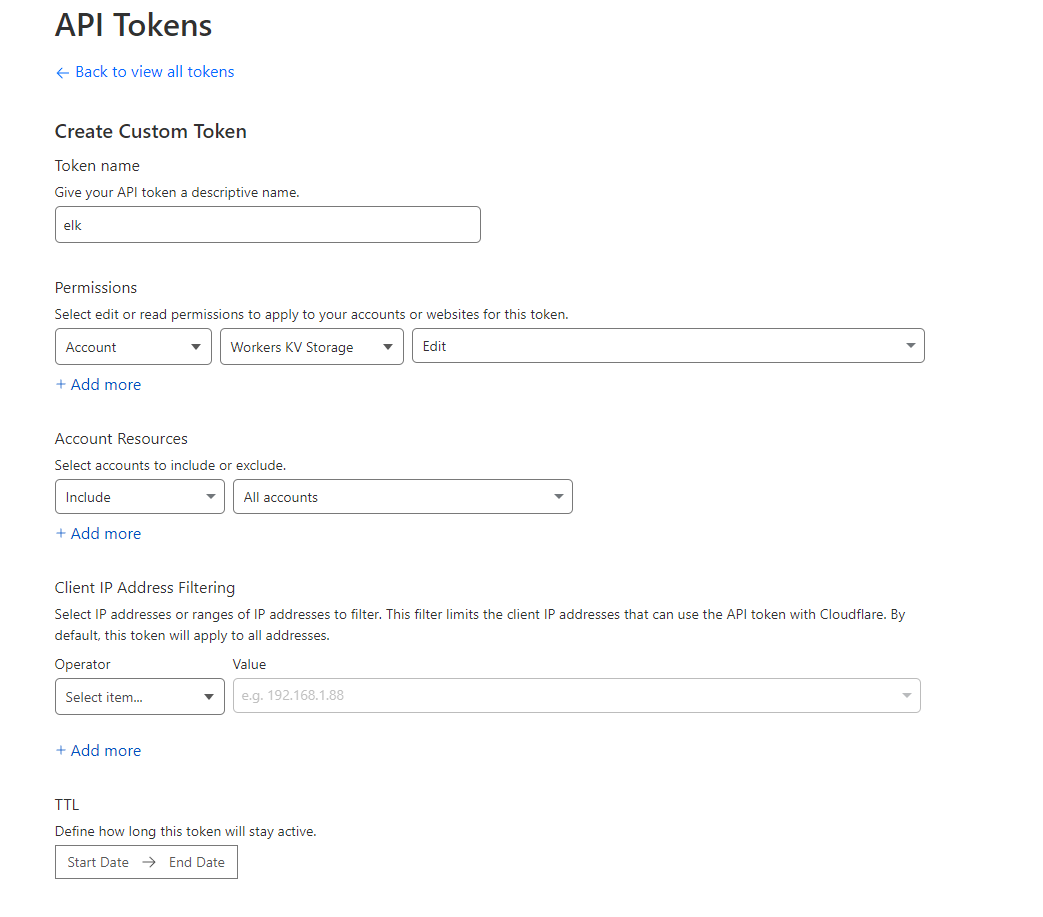
Then go to "Overview" and click on API tokens. We want to create an API token that will let Elk modify our newly made Worker. Click on "Create token" and then in the Custom token section click "Get started".
The only permission that we'll need is to edit the Workers KV Storage.

Save the newly made token in a safe spot. Keep the tab open while we'll configure the environment variables on Netlify.
Setting the environment variables on Netlify
On your project page, go to "Site settings", and open the "Environment variables" section.
There are 5 environment variables to add.
| Environment variable | What it is |
|---|---|
| NUXT_CLOUDFLARE_ACCOUNT_ID | This is your CloudFlare Account ID. You can find it in "Workers > Overview". |
| NUXT_CLOUDFLARE_API_TOKEN | Put your CloudFlare API token here. |
| NUXT_CLOUDFLARE_NAMESPACE_ID | This is your CloudFlare KV Namespace ID. You can find it in "Workers > KV". |
| NUXT_STORAGE_DRIVER | Because we're using CloudFlare, we'll need to set this to cloudflare. |
| NUXT_PUBLIC_DEFAULT_SERVER | This is the address of the Mastodon instance that will show up when a user visits your Elk deployment and is not logged in. If you don't make that variable, it will point to m.webtoo.ls by default. |
| NUXT_PUBLIC_SINGLE_INSTANCE | If enabled it will disable signing in to servers other than the server specified in NUXT_PUBLIC_DEFAULT_SERVER |
| NUXT_PUBLIC_PRIVACY_POLICY_URL | This is the URL to a web page with information on your privacy policy. |
That's it! All that's left to do is...
Deploy Elk!
On your project page open the Deploys tab, click on "Trigger deploy" and "Deploy site". In a few minutes Elk should be up and running!
Use a custom domain
If you want to use a custom domain, go to "Domain settings" on your Netlify project page, and press "Add custom domain". If your domain is not bought from Netlify, it will ask you to add a CNAME record. Do that.
Once the custom domain is added, you'll need to add an SSL/TLS certificate. At the bottom of the page press "Verify DNS configuration" and if it succeeds, press "Provision certificate". If that fails, you may need to wait some time until your DNS propagates.
And that's it! Enjoy your instance's Elk!